-
第一步、访问Bootstrap中文官网

-
第二步、下载Bootstrap
Download Bootstrap:下载预编译和压缩版Bootstrap(不含文档和源码)。
Download code:Bootstrap源码,如官网介绍,需要编译Less文件 和一些安装。
刚接触Bootstrap的话建议下载第一个,下载下来可以直接用。
而接下来,我将讲解第二个Bootstrap源码安装及编译教程。


-
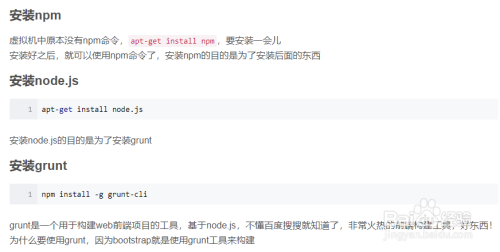
第三步、环境搭建
我的环境:VMware虚拟机,Ubuntu14.0.4

-
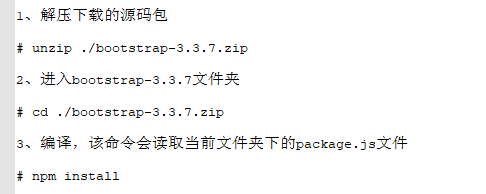
第四步、编译bootstrap源码
下载官方bootstrap源码,注意这里一定是bootstrap源码,而不是预编译版本。

-
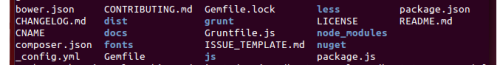
第五步、因为我这里已经编译过了,所以有node_modules文件夹,刚解压后是没有这个文件夹的。

-
nmp install需要等待一会儿,中间如果出错,则删除node_modules文件夹,重新npm install
------------------------------------------------------------------------------------
然后执行grunt dist命令,会将bootstrap各种css、js等源文件编译并在./dist下生成压缩文件bootstrap.min.css
--------------------------------------------------------------------------------------
bootstrap的css源文件在bootstrap-3.3.7/less下,使用less语法构成,修改源文件中各个组件的代码,编译后即可生成自定制的bootstrap